Empat Pilar – Cara Membuat Navbar Responsive Terlengkap : HTML, CSS dan Javascript. Ikuti panduan lengkap dan langkah demi langkah kami untuk membuat navbar responsive terlengkap yang akan meningkatkan tampilan situs web Kalian.
Seiring dengan perkembangan teknologi dan kebutuhan yang terus meningkat, navbar responsive menjadi salah satu komponen penting dalam desain situs web.
Navbar yang responsif akan membuat situs web lebih mudah digunakan dan menarik bagi pengunjung, terlepas dari perangkat yang mereka gunakan.
Artikel ini akan membahas cara membuat navbar responsive terlengkap, mulai dari dasar hingga teknik lanjutan yang akan meningkatkan estetika dan fungsionalitas situs web Kalian.
Mari kita mulai perjalanan kita dalam menciptakan navbar responsive yang luar biasa!
Sebelum mengetahui Cara Membuat Navbar Responsive, ada baiknya kalian mengetahui pengertian navbar terlebih dahulu. Penamaan sistem navigasi pada tampilan website disebut navigasi bar atau navbar. Navbar memiliki tujuan untuk membantu pengguna dalam menemukan laman-laman yang ingin diakses dengan menyimpan menu informasi umum seperti laman, label, kategori, atau tag. Menu tersebut menampilkan kumpulan informasi dan laman khusus dari website.
Navbar adalah salah satu elemen penting dalam user interface dan user experience. Tampilan yang menarik dan mudah dioperasikan dapat membuat pengunjung betah di dalam website, yang pada akhirnya dapat membantu bisnis dalam berbagai hal.
1. HTML
HTML (Hyper Text Markup Language) adalah bahasa markup yang digunakan untuk membuat halaman web.
HTML digunakan untuk mendefinisikan struktur halaman web, seperti menambahkan elemen paragraf, gambar, link, dan lain sebagainya. HTML terdiri dari elemen/tag HTML.
Sebagian besar halaman web dibangun menggunakan HTML sebagai bentuk utama halaman web.
CSS dan JavaScript ditempatkan di dalam file HTML. Halaman web dapat dibuat hanya dengan menggunakan HTML saja, tanpa CSS dan JavaScript.
2. CSS
CSS (Cascading Style Sheet) adalah bahasa yang digunakan untuk mengatur tampilan atau gaya dari elemen-elemen HTML.
Dengan menggunakan CSS, kita dapat memberikan warna background, border, mengatur posisi elemen, ukuran font, dan lain sebagainya.
3. Javascript
JavaScript adalah bahasa pemrograman yang berjalan pada web browser dan digunakan untuk membuat halaman web menjadi lebih interaktif. Dengan JavaScript, kita dapat membuat berbagai fitur pada halaman web.
JavaScript memungkinkan kita untuk mendeteksi dan menindaklanjuti perilaku pengunjung (events) pada halaman web.
Contoh penggunaan JavaScript antara lain menampilkan elemen tertentu hanya pada browser tertentu, membuat fitur yang memungkinkan pengguna untuk menyesuaikan ukuran font pada blog, dan lain sebagainya.
Sebelum mulai Cara Membuat Navbar Responsive, ada beberapa persiapan yang perlu dilakukan:
- Siapkan Text Editor (saran: Sublime Text)
- Siapkan Browser (saran: Chrome atau Firefox)
- Buat folder project dengan nama “navbar-responsive” atau nama lain yang kamu inginkan.
- Buat file HTML dengan nama “index.html” atau sesuai dengan keinginanmu.
- Buat file CSS dengan nama “style.css” atau sesuai dengan keinginanmu.
- Buat file JavaScript dengan nama “app.js” atau sesuai dengan keinginanmu.
Setelah semua persiapan untuk membuat navbar responsif selesai, kamu bisa mengikuti langkah-langkah selanjutnya sebagai berikut.
Apakah kamu sudah siap untuk memahami Cara Membuat Navbar Responsive ? Silahkan buka text editor kesayangan kamu, saya sendiri akan menggunakan Sublime Text 3.
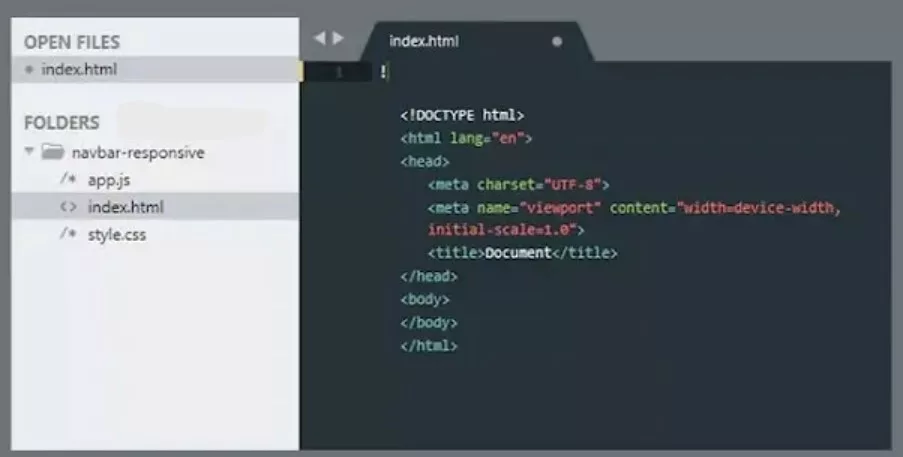
1. Deklarasikan File HTML

Jika folder dan file project sudah dibuat, buka file index.html dan deklarasikan file HTML dengan menekan tombol ! lalu tekan TAB. Pastikan sudah menginstall Emmet di text editor yang digunakan agar bisa menggunakan snippet yang diberikan.
Untuk pengguna Sublime Text 3, bisa mencari package Emmet di package control. Sedangkan untuk pengguna Visual Studio Code, bisa mencari di Extensions dengan nama Elm Emmet.
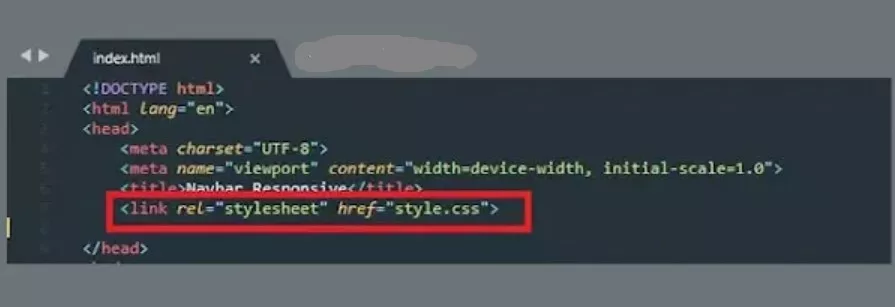
2. Koneksikan File CSS

Setelah mendeklarasikan file HTML, koneksikan file HTML dengan file CSS. Tambahkan tag <link rel=”stylesheet” href=”style.css”> atau ganti bagian href dengan nama file CSS yang sudah dibuat. Pastikan menambahkan tag koneksi file CSS di dalam tag <head>… </head>.
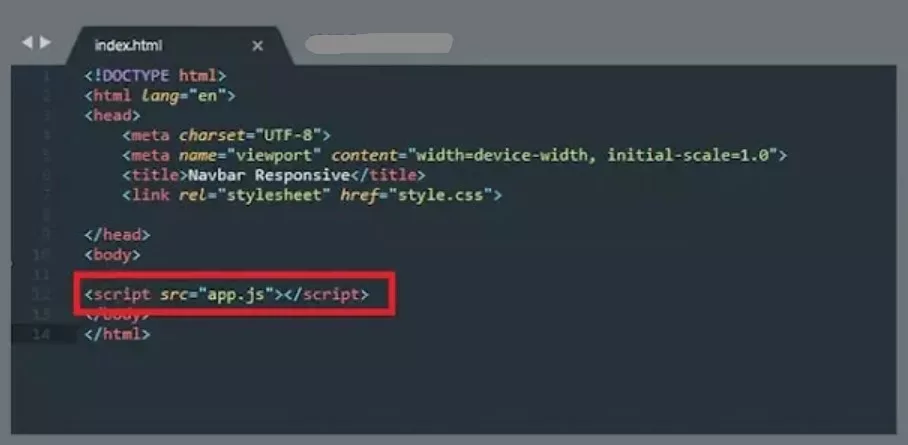
3. Koneksikan File Javascript

Selanjutnya, koneksikan file HTML dengan file Javascript. Caranya mudah, tinggal menambahkan tag <script src=”app.js”></script> atau ganti dengan nama file Javascript yang dibuat sebelumnya. Pastikan menambahkan tag script sebelum tag </body>.
Setelah semua file terhubung, langkah berikutnya adalah membuat kerangka file HTML. Berikut adalah kerangka HTML yang dapat diikuti:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Navbar Responsive</title>
<link rel=”stylesheet” href=”style.css”>
<link rel=”preconnect” href=”https://fonts.gstatic.com”>
<link href=”https://fonts.googleapis.com/css2?family=Work+Sans:ital,wght@0,400;0,500;0,600;0,700;1,400;1,500;1,600&display=swap” rel=”stylesheet”>
</head>
<body>
<div class=”wrapper”>
<nav>
<div class=”container-flex”>
<div class=”brand”>
<a href=””>Infokuy</a>
</div>
<div class=”burger”>
<div class=”bar1″></div>
<div class=”bar2″></div>
<div class=”bar3″></div>
</div>
<div class=”bg-sidebar”></div>
<ul class=”sidebar”>
<li><a href=”#about”>About</a></li>
<li><a href=”#service”>Service</a></li>
<li><a href=”#contact”>Contact</a></li>
<li><a href=”#blog”>Blog</a></li>
<li><a href=”#login”>Log In</a></li>
</ul>
</div>
</nav>
</div>
<script src=”app.js”></script>
</body>
</html>
Setelah membuat kerangka HTML, langkah berikutnya adalah memberikan tampilan yang menarik dengan menambahkan gaya pada file style.css. Berikut adalah CSS yang perlu ditambahkan:
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: ‘Work Sans’, sans-serif;
background-color: #FEFEFE;
}
/* ikon burger */
.burger {
display: inline-block;
cursor: pointer;
z-index: 2;
}
.bar1, .bar2, .bar3 {
width: 35px;
height: 5px;
background-color: #333;
margin: 6px 0;
transition: 0.4s;
border-radius: 5px;
}
.change .bar1 {
-webkit-transform: rotate(-45deg) translate(-9px, 6px);
transform: rotate(-45deg) translate(-9px, 6px);
background-color: white;
}
.change .bar2 {opacity: 0; background-color: white;}
.change .bar3 {
-webkit-transform: rotate(45deg) translate(-8px, -8px);
transform: rotate(45deg) translate(-8px, -8px);
background-color: white;
}
/* wrapper */
.wrapper {
}
.container-flex {
display: flex;
justify-content: space-between;
align-items: center;
}
nav {
padding: 10px 20px;
box-shadow: 1px 2px 10px 2px rgba(0,0,0,.1);
background-color: white;
}
nav .brand a {
font-size: 1.4rem;
text-decoration: none;
font-weight: 550;
}
.bg-sidebar {
top: 0;
right: -100%;
bottom: 0;
width: 100%;
position: fixed;
background: rgba(0,0,0,.1);
transition: .3s;
visibility: hidden;
}
.bg-sidebar.change {
right: 0;
visibility: visible;
display: block;
}
nav ul {
display: flex;
position: fixed;
background-color:#505050;
top: 0;
bottom: 0;
right: -300px;
width: 300px;
transition: .5s;
align-items: flex-start;
flex-direction: column;
}
nav ul.change {
right: 0;
transition: .5s;
}
nav ul li {
list-style: none;
padding: 20px 15px;
}
nav ul li a {
color: white;
font-size: 1.2rem;
text-decoration: none;
}
@media screen and (min-width: 960px) {
.bg-sidebar.change {
right: 0;
visibility: hidden;
display: none;
}
.burger {
display: none;
}
nav {
position: relative;
}
nav ul {
display: flex;
position: relative;
background-color:unset;
top: unset;
bottom: unset;
right: unset;
width: unset;
flex-direction: row;
}
nav ul li {
padding: 10px 15px;
}
nav ul li:hover::after {
content: “”;
display: block;
width: 100%;
height: 3px;
transition: .3s;
background-color:
Terakhir, tambahkan sedikit sintaks JavaScript agar menu untuk melihat sidebar pada perangkat mobile dapat berjalan. Berikut kode JavaScript yang harus ditambahkan pada file app.js:
const burger = document.querySelector(‘.burger’)
const sidebar = document.querySelector(‘.sidebar’)
const bgSidebar = document.querySelector(‘.bg-sidebar’)
burger.addEventListener(‘click’, function() {
this.classList.toggle(‘change’)
sidebar.classList.toggle(‘change’)
bgSidebar.classList.toggle(‘change’)
})
bgSidebar.addEventListener(‘click’, function() {
this.classList.remove(‘change’)
sidebar.classList.remove(‘change’)
burger.classList.remove(‘change’)
})
Penutup
Sebagai penutup, empatpilar.com telah membahas secara terlengkap mengenai cara membuat navbar responsive dengan menggunakan HTML, CSS, dan Javascript.
Dengan mengikuti panduan ini, Kalian akan mampu mengembangkan navbar yang responsif dan menarik, yang dapat meningkatkan navigasi serta pengalaman pengguna di situs Kalian.
Jangan ragu untuk bereksperimen dengan berbagai gaya dan desain, karena keterampilan yang Kalian peroleh dalam pembuatan navbar responsive ini akan menjadi aset berharga dalam pengembangan web.
Selamat mencoba dan semoga sukses dalam menciptakan navbar impian Kalian!